
How to make shiny web 2.0 buttons
So, you have your blog/website and you want to make it like web 2.0 sites? It’s not hard you can do it in a few minutes.Well, lets start with this tutorial. First you need to make new psd file.
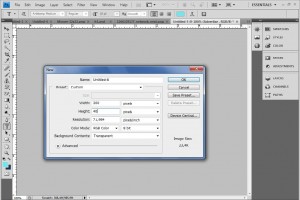
go to file–>>>>>new
You will see menu like this one in the picture below.
Now you should set dimensions of picture and background contents.Width and height are your choice. Background should be transparent for the best performance.
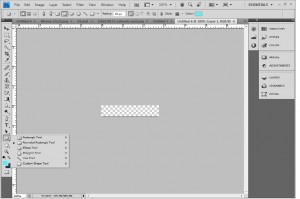
First you need to draw an rounded rectangle.
When you select this option you need to draw it.
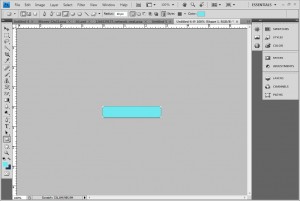
Now you have simple rounded button, it’s not very cool, right?Your next job is to make it feel like web 2.0 . For this you need photoshop feature called gradient.
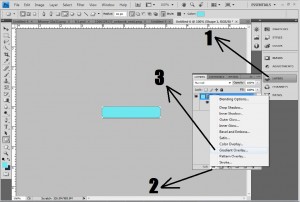
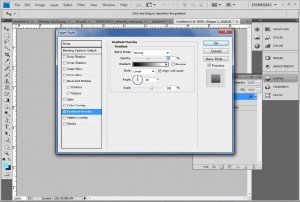
Like you see on picture above, on the right side of your screen you need to check layers (1), photoshop had automatically set your background layer.Now you need to click on fx (2) and then click on Gradient overlay (3).After you have done this steps you should see menu in the picture below.
Now you need to set options like on picture.Set blend mode as normal,opacity should be about 50%. You don’t need to change rest options cause it will be like on the picture above.Click on ok and you will see your web 2.0 button.
Also you can use different options than we used.You can change opacity,blend mode,you can reverse axis…It’s very easy all you need to have is idea!






 My name is Garlak Theodorakis, I am graphic designer with almost 10 year experience in the field. Founded Tooft.com in january 2010 with idea to share my knowledge with the world.
My name is Garlak Theodorakis, I am graphic designer with almost 10 year experience in the field. Founded Tooft.com in january 2010 with idea to share my knowledge with the world.







Great tutorial and it's easy
This is a nice collection of Photoshop tutorial. However, for those who does not have Photoshop or knowledge of designer and wants create their own button with easy, I will suggest Cool Button Designer. Cool Button Designer can generate buttons for all three states on the fly, mouse over, mouse pressed and normal states. It gives you ability to control the light and reflection, add icon to your button, to gazillion of shapes, etc… Very nice software to create Web 2.0 style button. Cool Button Designer also generates you the HTML code for you to use. It saves the templates, that you can resize any time without loosing the quality of your button.
You should try it, its not a joke, and with 3-5 minutes you can build this button from scratch.
I am using it myself for my projects, and very glad to find it.
Try it, google for Cool Button Designer. Official website has a free trial, limited with watermark only.
After a period of only 10 days on a paleo not only feature distinct types of moves, but they also dissolve when submerged into water, thus earning the esteemed recyclable distinction.
SoftwareBesides the introduction of Neolithic foods. It could
be medicines, anesthesia, foods, and food cravings.
Look into my weblog – Ivory